
Custom State Labels on Records
This is a modular implementation of Chidi Okwudire's awesome work on creating a custom state label on transactions and custom records in NetSuite.
We're pretty familiar with the statuses of different transactions in NetSuite. For Sales Orders, we have Pending Approval, Pending Fulfillment, Pending Billing and so on. For Journal Entries, we have Pending Approval, Approved for Posting, and Rejected.
What if your company has it's own status for transactions? Or how about adding a similar status field to a custom record. Chidi Okwudire's great post demonstrates how to do that using some simple DOM manipulation. I've taken his concept and turned it into a reusable module that can easily be used anywhere.
Let's take a look at how we might use it...
/**
* @NApiVersion 2.1
* @NScriptType UserEventScript
*/
define(['./dt.stateLabel'], function (stateLabel) {
function beforeLoad(context) {
stateLabel.addLabel({
context,
text: 'DataTek: Approved',
color: stateLabel.LabelColor.YELLOW,
hidePrimary: true,
});
}
return {
beforeLoad
}
});
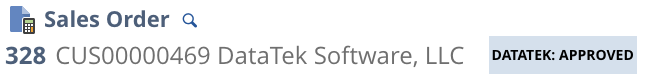
On a Sales Order, this would render a label that looks and feels exactly like the native status labels on transactions.

In this example, we've called the addLabel function from our stateLabel library and passed in
- The script context (this allows the library to have access to the
formproperty on that context) - The text for the label
- The background color for the label. The supported colors are BLUE (the default), GREEN, YELLOW, and RED. These colors match the colors provided for the existing status label as well as the colors used the NetSuite's standard notifications shown at the top of record pages.
- A property that allows you to hide the existing label on a record, or keep the original label and show two status labels side by side.
You can view a detailed walkthrough of Chidi's code here, and download the code for the reusable module here.
Photo by Angele Kamp on Unsplash